Tasks - Reassure users that a page is up to date
Use review dates to let users know when a page was last checked and will be checked again.
- HTML code for default reassure users that a page is up to date
- Nunjucks code for default reassure users that a page is up to date
<p class="hs2-body-s hs2-u-secondary-text-color hs2-u-margin-top-7 hs2-u-margin-bottom-0">
Page last reviewed: 15 March 2021<br>
Next review due: 15 March 2024
</p><p class="hs2-body-s hs2-u-secondary-text-color hs2-u-margin-top-7 hs2-u-margin-bottom-0">
Page last reviewed: 15 March 2021<br>
Next review due: 15 March 2024
</p>When to use this pattern
Use this pattern when your research shows users need to know when the whole page was last checked and when it will be checked again.
When not to use this pattern
Do not use this pattern in transactional services. We have not tested review dates in forms.
Do not use it when you change something on a page but have not reviewed the whole page.
How the pattern works
The pattern consists of 2 dates:
- when you last reviewed the page
- when you will review it again
Put whole page review dates at the bottom of the page. They are not a high priority for users looking for information.
- HTML code for page reassure users that a page is up to date
- Nunjucks code for page reassure users that a page is up to date
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<title>
Content page template
</title>
<link rel="preload" as="font" href="/hs2-frontend/assets/fonts/OpenSans-Regular.woff2" type="font/woff2">
<link rel="preload" as="font" href="/hs2-frontend/assets/fonts/OpenSans-Bold.woff2" type="font/woff2">
<link rel="stylesheet" href="/css/main.css">
<script src="/js/main.min.js" defer></script>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=undefined"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', '', {
cookie_flags: 'secure;HttpOnly'
});
</script>
<link rel="shortcut icon" href="/hs2-frontend/assets/favicons/favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon" href="/hs2-frontend/assets/favicons/apple-touch-icon-180x180.png">
<link rel="mask-icon" href="/hs2-frontend/assets/favicons/favicon.svg" color="#2079C6">
<link rel="icon" sizes="192x192" href="/hs2-frontend/assets/favicons/favicon-192x192.png">
<meta name="msapplication-TileImage" content="/hs2-frontend/assets/favicons/mediumtile-144x144.png">
<meta name="msapplication-TileColor" content="#2079C6">
<meta name="msapplication-square70x70logo" content="/hs2-frontend/assets/favicons/smalltile-70x70.png">
<meta name="msapplication-square150x150logo" content="/hs2-frontend/assets/favicons/mediumtile-150x150.png">
<meta name="msapplication-wide310x150logo" content="/hs2-frontend/assets/favicons/widetile-310x150.png">
<meta name="msapplication-square310x310logo" content="/hs2-frontend/assets/favicons/largetile-310x310.png">
</head>
<body class="">
<script>
document.body.className = (
(document.body.className) ?
document.body.className + ' js-enabled' :
'js-enabled');
</script>
<a class="hs2-skip-link" href="#maincontent">Skip to main content</a>
<header class="hs2-header" role="banner">
<div class="hs2-width-container hs2-header__container app-width-container">
<div class="header-wrapper">
<div class="align-center">
<div class="hs2-header__logo"><a class="hs2-header__link" href="/" aria-label="hs2 homepage">
<svg class="hs2-logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 290.04 107.9" height="20" width="45">
<defs>
<style>
.cls-1 {
fill: #fff;
}
.cls-2 {
fill: #1E3475
}
</style>
</defs>
<g id="hs2-logo">
<g>
<path class="cls-1 " d="M93.56,2.96V42.7H21.38V2.96c0-1.13-.91-2.04-2.04-2.04H2.04C.91,.92,0,1.83,0,2.96V104.52c0,1.13,.91,2.04,2.04,2.04H19.34c1.13,0,2.04-.91,2.04-2.04v-40.43H93.56v40.43c0,1.13,.91,2.04,2.04,2.04h17.3c1.13,0,2.04-.91,2.04-2.04V2.96c0-1.13-.91-2.04-2.04-2.04h-17.3c-1.13,0-2.04,.91-2.04,2.04Z" />
<path class="cls-1 " d="M230.47,28.67l-8.17-15.14c-.45-.83-.26-1.85,.43-2.49,1.83-1.71,3.97-3.31,6.34-4.79,2.89-1.8,6.26-3.31,10-4.48,3.77-1.18,8.12-1.77,12.94-1.77,5.42,0,10.38,.84,14.74,2.49,4.38,1.66,8.16,4.03,11.23,7.03,3.08,3.01,5.48,6.68,7.12,10.89,1.64,4.2,2.47,8.86,2.47,13.87,0,3.27-.39,6.33-1.17,9.11-.77,2.77-1.84,5.41-3.18,7.86-1.33,2.44-2.93,4.82-4.75,7.09-1.79,2.23-3.76,4.47-5.84,6.68l-19.49,20.5h34.85c1.13,0,2.04,.91,2.04,2.04v16.98c0,1.13-.91,2.04-2.04,2.04h-65.26c-1.13,0-2.04-.91-2.04-2.04v-13.67c0-.97,.38-1.91,1.05-2.61l35.05-36.29c2.64-2.67,4.65-5.39,5.98-8.1,1.3-2.65,1.96-5.51,1.96-8.51,0-2.06-.34-3.95-1.02-5.64-.68-1.68-1.64-3.16-2.86-4.39-1.22-1.23-2.71-2.2-4.43-2.88-1.74-.69-3.71-1.04-5.85-1.04-2.27,0-4.34,.29-6.15,.85-1.84,.57-3.55,1.35-5.08,2.31-1.55,.97-2.97,2.15-4.33,3.41-.49,.45-.95,.86-1.39,1.24-.99,.86-2.52,.59-3.14-.56Z" />
<path class="cls-1 " d="M208.06,61.42c-1.64-3.39-3.91-6.32-6.75-8.71-2.81-2.35-6.16-4.28-9.96-5.72-3.75-1.42-7.83-2.52-12.14-3.25l-5.38-.94c-2.81-.48-5.43-1.02-7.8-1.62-2.31-.58-4.32-1.3-5.98-2.13-1.57-.78-2.8-1.75-3.65-2.88-.8-1.05-1.19-2.32-1.19-3.87,0-1.7,.38-3.16,1.17-4.46,.8-1.33,1.94-2.47,3.38-3.41,1.49-.97,3.31-1.72,5.39-2.24,2.12-.53,4.5-.8,7.06-.8,5.05,0,9.81,.81,14.15,2.4,4.04,1.48,7.83,3.35,11.32,5.52,0,0,.01-.01,.01-.02,.33,.21,.72,.33,1.14,.33,.84,0,1.57-.49,1.92-1.19,0,0,0,0,0,0l8.05-14.86s0,0,0,0c.19-.32,.3-.69,.3-1.09,0-.79-.43-1.47-1.06-1.85-2.78-1.72-5.56-3.25-8.27-4.53-2.96-1.4-5.98-2.56-8.97-3.44-2.98-.88-6.08-1.54-9.21-1.96-3.12-.42-6.42-.63-9.8-.63-5.16,0-10.14,.71-14.81,2.12-4.69,1.41-8.88,3.53-12.45,6.3-3.6,2.79-6.51,6.33-8.64,10.52-2.15,4.22-3.24,9.13-3.24,14.6,0,4.77,.77,8.62,2.29,12.11,1.52,3.5,3.66,6.5,6.37,8.91,2.68,2.38,5.88,4.33,9.53,5.78,3.59,1.43,7.57,2.52,11.86,3.26l6.04,1.02c3.27,.57,6.18,1.19,8.64,1.83,2.42,.63,4.46,1.38,6.07,2.23,1.52,.8,2.66,1.75,3.4,2.84,.71,1.04,1.06,2.61,1.06,4.08,0,1.74-.4,3.21-1.22,4.5-.85,1.34-2.04,2.5-3.56,3.46-1.56,.99-3.44,1.74-5.59,2.24-2.19,.51-4.58,.77-7.12,.77-2.99,0-5.93-.3-8.74-.88-2.83-.59-5.54-1.38-8.05-2.34-2.51-.97-4.87-2.11-7.02-3.4-1.81-1.08-3.45-2.22-4.91-3.38,0,0,0,.01,0,.02-.85-.67-2.08-.63-2.87,.16-.11,.11-.2,.22-.28,.34,0,0,0,0,0,0l-8.97,14.87s0,0,0,0c-.5,.83-.4,1.93,.32,2.64,.12,.12,.24,.21,.38,.3,2.4,1.96,5.06,3.75,7.95,5.28,3.2,1.7,6.6,3.13,10.11,4.26,3.5,1.13,7.17,1.98,10.88,2.55,3.71,.56,7.45,.85,11.11,.85,5.2,0,10.26-.7,15.03-2.08,4.81-1.39,9.12-3.52,12.82-6.33,3.73-2.84,6.75-6.45,8.96-10.74,2.22-4.32,3.34-9.45,3.34-15.26,0-4.59-.83-8.65-2.48-12.07Z" />
</g>
</svg>
</a>
</div>
</div>
<div>
<div class="hs2-header__content" id="content-header">
<div class="hs2-header__menu">
<button class="hs2-header__menu-toggle" id="toggle-menu" aria-controls="header-navigation" aria-expanded="false">Menu</button>
</div>
<div class="hs2-header__search">
<button class="hs2-header__search-toggle" id="toggle-search" aria-controls="search" aria-label="Open search">
<svg class="hs2-icon hs2-icon__search" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" focusable="false" width="27" height="27">
<path d="M19.71 18.29l-4.11-4.1a7 7 0 1 0-1.41 1.41l4.1 4.11a1 1 0 0 0 1.42 0 1 1 0 0 0 0-1.42zM5 10a5 5 0 1 1 5 5 5 5 0 0 1-5-5z"></path>
</svg>
<span class="hs2-u-visually-hidden">Search</span>
</button>
<div class="hs2-header__search-wrap" id="wrap-search">
<form class="hs2-header__search-form" id="search" action="https://www.hs2.org.uk/search/" method="get" role="search">
<label class="hs2-u-visually-hidden" for="search-field">Search the HS2 website</label>
<input class="hs2-search__input" id="search-field" name="q" type="search" placeholder="Search" autocomplete="off">
<button class="hs2-search__submit" type="submit">
<svg class="hs2-icon hs2-icon__search" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" focusable="false" width="27" height="27">
<path d="M19.71 18.29l-4.11-4.1a7 7 0 1 0-1.41 1.41l4.1 4.11a1 1 0 0 0 1.42 0 1 1 0 0 0 0-1.42zM5 10a5 5 0 1 1 5 5 5 5 0 0 1-5-5z"></path>
</svg>
<span class="hs2-u-visually-hidden">Search</span>
</button>
<button class="hs2-search__close" id="close-search">
<svg class="hs2-icon hs2-icon__close" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" focusable="false" width="27" height="27">
<path d="M13.41 12l5.3-5.29a1 1 0 1 0-1.42-1.42L12 10.59l-5.29-5.3a1 1 0 0 0-1.42 1.42l5.3 5.29-5.3 5.29a1 1 0 0 0 0 1.42 1 1 0 0 0 1.42 0l5.29-5.3 5.29 5.3a1 1 0 0 0 1.42 0 1 1 0 0 0 0-1.42z"></path>
</svg>
<span class="hs2-u-visually-hidden">Close search</span>
</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<nav class="hs2-header__navigation" id="header-navigation" role="navigation" aria-label="Primary navigation" aria-labelledby="label-navigation">
<div class="hs2-width-container app-width-container">
<p class="hs2-header__navigation-title">
<span id="label-navigation">Menu</span>
<button class="hs2-header__navigation-close" id="close-menu">
<svg class="hs2-icon hs2-icon__close" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" focusable="false" width="27" height="27">
<path d="M13.41 12l5.3-5.29a1 1 0 1 0-1.42-1.42L12 10.59l-5.29-5.3a1 1 0 0 0-1.42 1.42l5.3 5.29-5.3 5.29a1 1 0 0 0 0 1.42 1 1 0 0 0 1.42 0l5.29-5.3 5.29 5.3a1 1 0 0 0 1.42 0 1 1 0 0 0 0-1.42z"></path>
</svg>
<span class="hs2-u-visually-hidden">Close menu</span>
</button>
</p>
<ul class="hs2-header__navigation-list">
<li class="hs2-header__navigation-item hs2-header__navigation-item--for-mobile">
<a class="hs2-header__navigation-link" href="/">
Home
<svg class="hs2-icon hs2-icon__chevron-right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" width="34" height="34">
<path d="M15.5 12a1 1 0 0 1-.29.71l-5 5a1 1 0 0 1-1.42-1.42l4.3-4.29-4.3-4.29a1 1 0 0 1 1.42-1.42l5 5a1 1 0 0 1 .29.71z"></path>
</svg>
</a>
</li>
<li class="hs2-header__navigation-item">
<a class="hs2-header__navigation-link" href="#">
Health A-Z
<svg class="hs2-icon hs2-icon__chevron-right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" width="34" height="34">
<path d="M15.5 12a1 1 0 0 1-.29.71l-5 5a1 1 0 0 1-1.42-1.42l4.3-4.29-4.3-4.29a1 1 0 0 1 1.42-1.42l5 5a1 1 0 0 1 .29.71z"></path>
</svg>
</a>
</li>
<li class="hs2-header__navigation-item">
<a class="hs2-header__navigation-link" href="#">
Live Well
<svg class="hs2-icon hs2-icon__chevron-right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" width="34" height="34">
<path d="M15.5 12a1 1 0 0 1-.29.71l-5 5a1 1 0 0 1-1.42-1.42l4.3-4.29-4.3-4.29a1 1 0 0 1 1.42-1.42l5 5a1 1 0 0 1 .29.71z"></path>
</svg>
</a>
</li>
<li class="hs2-header__navigation-item">
<a class="hs2-header__navigation-link" href="#">
Care and support
<svg class="hs2-icon hs2-icon__chevron-right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" width="34" height="34">
<path d="M15.5 12a1 1 0 0 1-.29.71l-5 5a1 1 0 0 1-1.42-1.42l4.3-4.29-4.3-4.29a1 1 0 0 1 1.42-1.42l5 5a1 1 0 0 1 .29.71z"></path>
</svg>
</a>
</li>
<li class="hs2-header__navigation-item">
<a class="hs2-header__navigation-link" href="#">
Pregnancy
<svg class="hs2-icon hs2-icon__chevron-right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" width="34" height="34">
<path d="M15.5 12a1 1 0 0 1-.29.71l-5 5a1 1 0 0 1-1.42-1.42l4.3-4.29-4.3-4.29a1 1 0 0 1 1.42-1.42l5 5a1 1 0 0 1 .29.71z"></path>
</svg>
</a>
</li>
<li class="hs2-header__navigation-item">
<a class="hs2-header__navigation-link" href="#">
HS2 services
<svg class="hs2-icon hs2-icon__chevron-right" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" aria-hidden="true" width="34" height="34">
<path d="M15.5 12a1 1 0 0 1-.29.71l-5 5a1 1 0 0 1-1.42-1.42l4.3-4.29-4.3-4.29a1 1 0 0 1 1.42-1.42l5 5a1 1 0 0 1 .29.71z"></path>
</svg>
</a>
</li>
</ul>
</div>
</nav>
</header>
<nav class="hs2-breadcrumb" aria-label="Breadcrumb">
<div class="hs2-width-container">
<ol class="hs2-breadcrumb__list">
<li class="hs2-breadcrumb__item"><a class="hs2-breadcrumb__link" href="#">Home</a></li>
<li class="hs2-breadcrumb__item"><a class="hs2-breadcrumb__link" href="#">Health A-Z</a></li>
</ol>
<p class="hs2-breadcrumb__back"><a class="hs2-breadcrumb__backlink" href="#">Back to Health A-Z</a></p>
</div>
</nav>
<div class="hs2-width-container ">
<main class="hs2-main-wrapper " id="maincontent" role="main">
<div class="hs2-grid-row">
<div class="hs2-grid-column-two-thirds">
<h1>
Page heading
</h1>
<p>Information goes here.</p>
<p class="hs2-body-s hs2-u-secondary-text-color hs2-u-margin-top-7 hs2-u-margin-bottom-0">
Page last reviewed: 15 March 2021<br>
Next review due: 15 March 2024
</p>
</div>
</div>
</main>
</div>
<footer role="copyright info" class="">
<div class="hs2-copyright-footer" id="hs2-copyright-footer">
<div class="hs2-width-container app-width-container">
<h2 class="hs2-u-visually-hidden">Support links</h2>
<ul class="hs2-copyright-footer__list app-footer__list">
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">HS2 sites</a></li>
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">About us</a></li>
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">Contact us</a></li>
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">Profile editor login</a></li>
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">Site map</a></li>
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">Accessibility statement</a></li>
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">Our policies</a></li>
<li class="hs2-copyright-footer__list-item"><a class="hs2-copyright-footer__list-item-link" href="#">Cookies</a></li>
</ul>
<p class="hs2-copyright-footer__copyright">© HS2 Limited</p>
</div>
</div>
<div class="app-ogl-footer">
<div class="hs2-width-container app-width-container">
<p class="app-ogl-footer--text">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 483.2 195.7" height="17" width="41" focusable="false">
<path fill="currentColor" d="M421.5 142.8V.1l-50.7 32.3v161.1h112.4v-50.7zm-122.3-9.6A47.12 47.12 0 0 1 221 97.8c0-26 21.1-47.1 47.1-47.1 16.7 0 31.4 8.7 39.7 21.8l42.7-27.2A97.63 97.63 0 0 0 268.1 0c-36.5 0-68.3 20.1-85.1 49.7A98 98 0 0 0 97.8 0C43.9 0 0 43.9 0 97.8s43.9 97.8 97.8 97.8c36.5 0 68.3-20.1 85.1-49.7a97.76 97.76 0 0 0 149.6 25.4l19.4 22.2h3v-87.8h-80l24.3 27.5zM97.8 145c-26 0-47.1-21.1-47.1-47.1s21.1-47.1 47.1-47.1 47.2 21 47.2 47S123.8 145 97.8 145"></path>
</svg>
All content is available under the <a class="hs2-copyright-footer__list-item-link" href="https://www.nationalarchives.gov.uk/doc/open-government-licence/version/3/" rel="license">Open Government Licence v3.0</a>, except where otherwise stated.
</p>
</div>
</div>
</footer>
</body>
</html>{% from 'breadcrumb/macro.njk' import breadcrumb %}
{% block pageTitle %}
Content page template
{% endblock %}
{% block beforeContent %}
{{ breadcrumb({
items: [
{
href: "#",
text: "Home"
}
],
href: "#",
text: "Health A-Z"
}) }}
{% endblock %}
{% block header %}
{{ header({
"showNav": "true",
"showSearch": "true",
"primaryLinks": [
{
"url" : "#",
"label" : "Health A-Z"
},
{
'url' : '#',
'label' : 'Live Well'
},
{
'url' : '#',
'label' : 'Care and support'
},
{
'url' : '#',
'label' : 'Pregnancy'
},
{
'url' : '#',
'label' : 'HS2 services'
}
]
})
}}
{% endblock %}
{% block content %}
<div class="hs2-grid-row">
<div class="hs2-grid-column-two-thirds">
<h1>
Page heading
</h1>
<p>Information goes here.</p>
<p class="hs2-body-s hs2-u-secondary-text-color hs2-u-margin-top-7 hs2-u-margin-bottom-0">
Page last reviewed: 15 March 2021<br>
Next review due: 15 March 2024
</p>
</div>
</div>
{% endblock %}
{% block footer %}
{{ footer({
"links": [
{
"URL": "#",
"label": "HS2 sites"
},
{
"URL": "#",
"label": "About us"
},
{
"URL": "#",
"label": "Contact us"
},
{
"URL": "#",
"label": "Profile editor login"
},
{
"URL": "#",
"label": "Site map"
},
{
"URL": "#",
"label": "Accessibility statement"
},
{
"URL": "#",
"label": "Our policies"
},
{
"URL": "#",
"label": "Cookies"
}
]
})}}
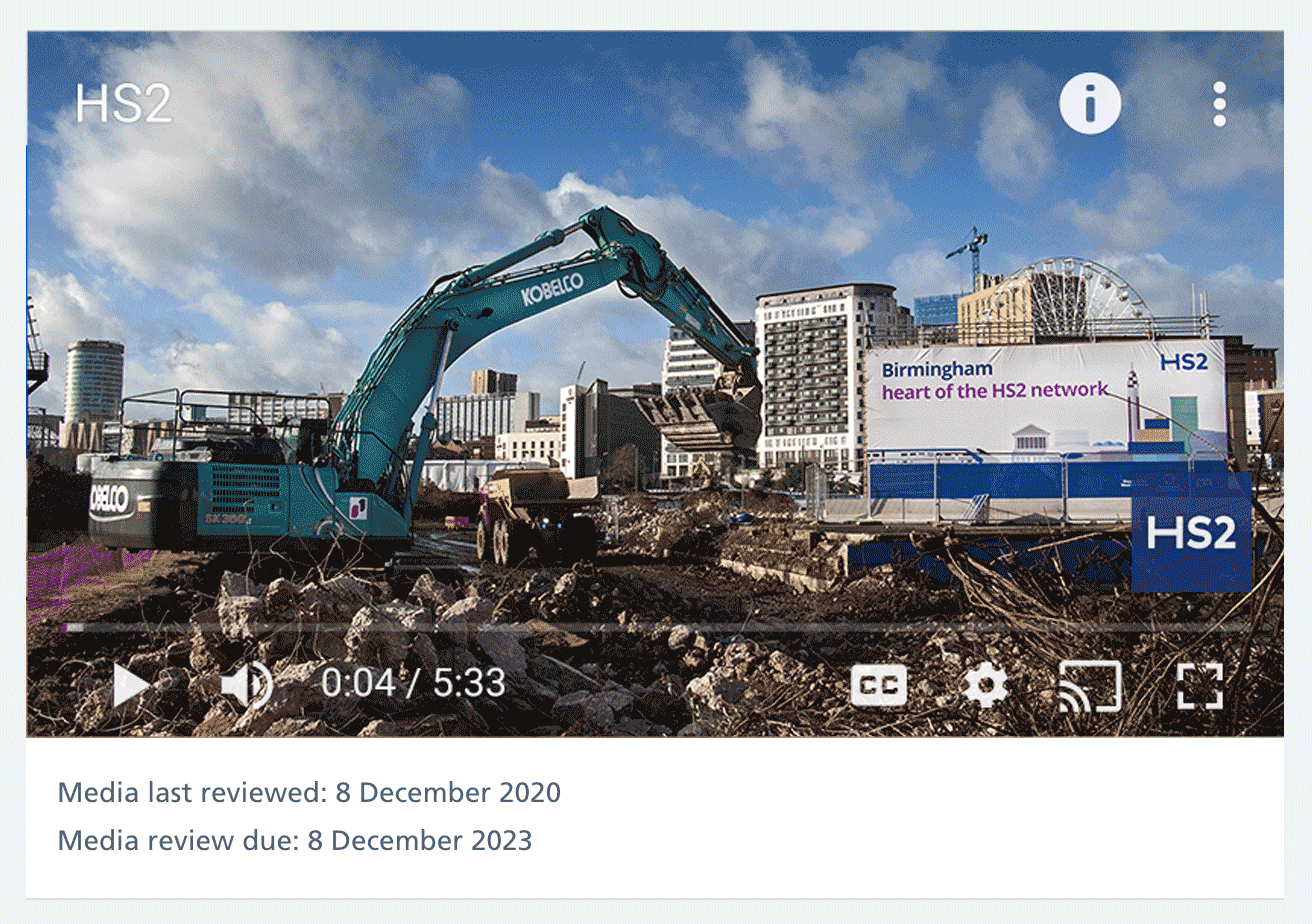
{% endblock %}Embedded content, such as videos
Review dates for embedded content should sit close to the content they relate to. Include the last reviewed date (usually the production date) and next review date in the component that holds the embedded content. This is in addition to the page review date.
For example:

The review process
A page review involves reviewing the whole page to check that it is still accurate and up to date. Whole page reviews should be part of a planned content lifecycle where you create, then update or delete outdated content.
Depending on the content, this may involve checking it with a subject matter expert. It also involves, for example, considering any user feedback and checking for broken links or accessibility issues.
Letting users know about content updates
Some teams find their users want to know if information has changed since the page was last reviewed or when there is an important update.
People who use the design system, for example, find it helpful to know when information on a page was last updated.
